Web Application Architecture Unveiled: Key Concepts, Types, and Models

Content Map
More chaptersToday’s article will explore web application architecture - a crucial aspect of web application development.
Understanding web app architecture is more than understanding how users’ requests are received and processed by the system; it is also essential to handling building, scaling, and performance challenges and needs. Let’s dive straight into the backbone of modern web apps and master the elements that make successful web applications.
Key Takeaways:
- The foundation for designing and developing online applications is known as web application architecture.
- The three basic components of a web app architecture entail the client-side (front-end), server-side (backend) and the persistence layer (data access layer). There are multiple models when it comes to web application components.
- Web application architectures can be categorized into Single page architectures, progressive web application architecture, server-side rendered architecture, monolithic architecture and microservices architecture.
What Is Web Application Architecture?

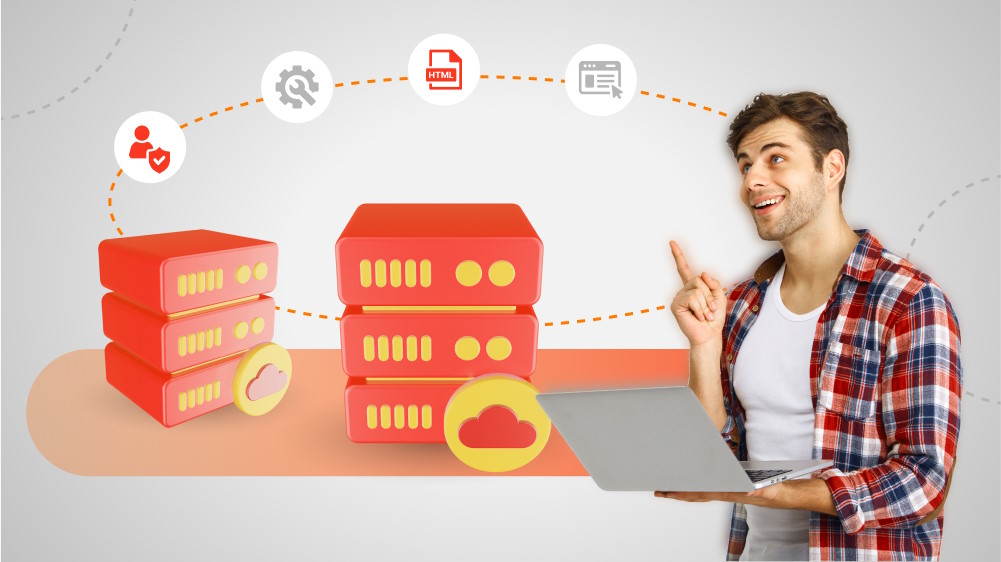
Web application architecture is the structural framework that guides the design and development of a web application. It determines how your product will operate, perform, and scale by organizing its elements, including frontend, backend, databases, systems, servers, and interfaces.
Essentially, it’s a high-level model of interaction between the web application’s components, dictating how they communicate and interact to fulfill the application’s functional requirements. The goal is to create a unified and scalable system that ensures smooth interaction between the client and server, considering factors like performance, security, and maintainability.
Components of Web App Architecture

Modern web application architecture entails three main components: Client-side (frontend), server-side (backend) and the persistence layer.
Client-side (Frontend)
This component is centered around user experience, focusing on the elements that users can interact with - also known as the user interface. It is possible to be broken down into smaller elements, which are its foundational technologies, frameworks, and libraries.
- Foundational Technologies: If you are a web developer, you are no stranger to HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript. Together, they create dynamic websites. To be specific, HTML provides structure, CSS the styling, and JavaScript the interactivity.
- Libraries and Frameworks: Developers use libraries and frameworks so that they wouldn’t need to write an application from scratch and automate numerous repetitive tasks. Well-known front-end libraries are Angular, React, and Vue.js.
Server-side (Backend)
Also referred to as the web server or backend, the server side is the nerve center of the web application. It handles business logic, database interactions, authentication, authorization, and server configurations. This is where the user’s request is processed. It consists of several elements.
Hosting Platform
In modern web app deployment and development trends, hosting platforms play a crucial role. Web apps have extended beyond web servers. Advanced hosting platforms offer on-demand services like auto-scaling, managed databases, or load balancing. Cloud infrastructure (or infrastructure-as-a-service, IaaS) like AWS, Google Cloud Platform, or Azure have become widely popular.
The choice of hosting platforms is crucial as it significantly influences web architecture decisions, including server languages and frameworks.
Server Languages
Server languages refer to the main programming language that you use for backend development. It dictates that you write your server-side logic, process data, and handle client requests. There are a number of languages to choose from, but the most popular ones are:
- Node.js: Ideal for real-time applications, well-known for its speed and scalability
- Python entails a vast ecosystem, versatility, and readability in various domains.
- Ruby: Ruby is simple, and the convention-over-configuration philosophy makes it a great choice for web development.
- PHP: The language is prized for being compatible with many hosting services.
Keep in mind that every language has its strengths and weaknesses, so it all comes down to the web app’s specific demands when choosing the programming language.
Frameworks
Frameworks facilitate a more efficient and structured software development process. For example, Express.js is Node.js’s framework, Django is Python’s, and Rails is Ruby’s, and Laravel is PHP’s. Frameworks offer libraries, routing capabilities and libraries, allowing developers to focus on the business logic instead of the common tasks like session management. All in all, having knowledge of web development frameworks benefits the web application development process massively.
Persistence Layer
Also called the data access layer, the persistence layer entails components that manage data storage and data retrieval for the application. This layer is mainly involved with the database server and is responsible for storing, updating, retrieving, and deleting data.
This layer also interacts closely with the business layer - commonly referred to as the domain logic layer or application logic layer, implements the basic functionality of the application, manages data processing, and serves as a bridge between the persistence and presentation layers to guarantee data flow and alignment with business goals. This interaction ensures that the application can access essential data without dealing with the underlying complex database operations.
When broken down further, databases are made up of SQL databases and NoSQL databases, and database management systems like MySQL and MongoDB, and so on.
Web Application Components Models

Based on how web servers connect to their data stores, there are four main web application component models.
One Server, One Database
Suitable for experimental applications, this model is suitable for amateur developers who want to learn the fundamentals of web app development. It is simple and easy to implement and maintain.
However, its simplicity also makes it unsuitable for the product environment. Any problems in the web app server or database cause the business to suffer downtime and damage revenue.
Multiple Servers, One Database
An obvious upgrade from the previous model, it is suitable for web apps with moderate traffic volume. The centralized database remains the single source of truth, making it easier to manage data integrity.
Using a single database can result in bottlenecks and inconsistencies when multiple web servers access it simultaneously. As a result, web servers are designed to be stateless, only processing and storing data in the database. Additionally, the database represents a single point of failure; if it becomes unavailable, the entire application will be inaccessible.
Multiple Web Servers, Multiple Databases
This advanced architect model is built to be reliable, fault-tolerant, and scalable. It distributes application load and data storage across multiple servers and databases, addressing the drawbacks of other models.
This is the most common and traditional model, as it ensures high availability, robust performance, and handles database outages gracefully - a failure in a server or database won’t cause the entire web app to go down. However, it is also highly complex, costly and can be challenging to maintain its consistency.
Layers of Web Application Architecture
As web apps grow in complexity, managing the structural web components becomes increasingly difficult. An effective approach is to break down the application into distinct layers according to their responsibilities. Not only does this help organize the codebase, but the layered architecture can also restrict which layers can communicate with one another. When a change occurs to a layer, it would minimize the impact on the entire application.
A typical web app architecture is made up of the following layers:
- Presentation Layer: Manage the user interface and user experience.
- Business Layer: Contains the core business logic and rules.
- Persistence Layer: Handles data storage and retrieval.
- Service Layer: Manages communication between the application and external services or APIs.
Additional examples of layered architecture are Model-View-Controller (MVC) and the Three-Tier Architecture.
In the following web application architecture diagram, you can see a layout of all the components and how they interact.
The diagram illustrates how data is transmitted through HTTP, ensuring that both the client-side and backend servers can interpret the data correctly. Additionally, the components collaborate to validate the data present in all user requests, ensuring that only valid data is processed and stored.
Types Of Web Application Architecture

There are five types of web application architecture that you can encounter regularly in the digital landscape.
Single-Page Architecture
As its name suggests, single-page architecture is based on a single page. Once JavaScript generates the content, end users don’t need to click around on other pages. The page facilitates continuous interaction on the page as data requested by the client is returned in small chunks.
Single-page applications offer an experience that is similar to that of a desktop application and suits those who need to assess the data carefully. Google Maps is a great example of a single-page application.
Even though SPAs are highly interactive and don’t require extensive work to optimize their performance, the initial time to load the web page takes longer. As a single page, there are no back or forward buttons, making the user interface unintuitive.
Progressive Web Application Architecture
Built on top of single-page architecture, progressive web app architecture is a kind of online application that runs on any device and functions as both a mobile application and a webpage. Progressive web apps offer a consistent experience across multiple platforms.
Even though PWAs appear and behave similarly to a regular web page, they also have multiple features similar to mobile apps, like their ability to send push notifications, the ability to work offline, and fast speed. Pinterest and Uber are examples of PWAs.
Many believe PWA is the next big thing due to its cross-platform compatibility, seamless performance and mobile-first approach, it does have a few weaknesses, including limited link management and SEO support, complex offline PWAs updates compared to native apps, and limited support for PWAs across web browsers and operating systems.
Server-side-rendered Architecture
In web development, a technique known as server-side rendering, or SSR, renders the web page’s content on the server rather than the client’s browser. This enables the webpage to load faster and facilitates faster page transitions.
SSR simplifies link management and SEO, which is why it’s favored by blogs and e-commerce websites, unlike SPAs or PWAs. The first-page load is speedy, further enhancing user experience. However, SSRs aren’t suitable for heavy websites since it may take longer to load the first page. Additionally, this type of website isn’t suitable for those who want to put more emphasis on the user interface with complex interactions.
Monolithic Architecture
Monolithic architecture is renowned as a traditional software development model where an entire application is developed as a single piece of code. While it simplifies many aspects, including the initial project setup, framework application and deployment; the interdependent and interconnected components require the entire code to be rewritten when there is a single change.
This architecture is suitable for lightweight applications with tight budgets. The interdependence makes code management and scaling complicated.
Microservices Architecture
Microservice architectures address the limitations of a monolithic architecture. This model breaks the application into smaller, modular components, allowing independent development, deployment, and scaling via RESTful APIs. It is ideal if your business aims to scale to thousands of users. However, its complexity also makes it challenging to manage the DevOps lifecycle and ensure consistency across multiple databases. Microservices architecture is also not suitable for smaller projects.
Web App Architecture Best Practices
- Web app architecture is complex and varies depending on a variety of factors from the size of the project, budget, software team expertise, and more. However, there are universal practices that help you build the most suitable web app architecture.
- Build a scalable web server, whether it is horizontal, vertical, or diagonal. This is what ensures a consistent app performance.
- Adapt to the cloud with elastic infrastructure – preconfigured network systems, VM servers, storage, etc. Your development team will be able to adapt quickly to the ever-changing market.
- Secure the architecture. This involves complying with HIPPA to minimize healthcare fraud and secure sensitive health information, PCI DSS to protect sensitive financial data, and SOC 2 guidelines to manage customer data based on five trust service principles.
- Look for ways to collect users’ feedback, e.g., create sections on the web app.
- The web app’s components should be reusable.
Choosing the architecture type that meets specific businesses can be complicated and time-consuming. It is easy to get lost in the ever-evolving web application architecture.
Orient Software is happy to help you navigate the intricate topic and help you choose what best suits your specific business needs. Reach out today and we will get back to you within 3 business days!