MVC Alternatives: When the Classic Needs a Revamp

Content Map
More chaptersFor decades, Model-View-Controller (MVC) has served as the core architectural pattern powering apps across platforms. With its clean separation of concerns, MVC brought structure and reusability to software development. But as technologies evolve rapidly, some argue it’s time for this venerable design to pass the torch. This question shows research effort; it is essential and straightforward.
Users nowadays demand a slick user interface and lightning-fast responses, rarely achieved with rigid MVC. Meanwhile, modern frameworks introduce fresh approaches like MVVM and MVP to support better concurrency, testability, and patterns like reactive programming.
Does this mean the trusty MVC is due for retirement? Here, we investigate prominent MVC alternatives that are cutting their teeth in the industry. We’ll analyze how each optimizes for modern demands like scalability, complex workflows, and shared logic. By dissecting their inner workings alongside MVC, you’ll uncover which architectural styles suit today’s challenges - and your own projects.
It’s time to give MVC a checkup and ensure it’s still the best fit.
Key Takeaways:
- While MVC remains a solid choice, complex projects might benefit from exploring alternatives like MVP, MVVM, or MVI. These patterns offer advantages in testability, maintainability, and handling large-scale data flows.
- Understanding the strengths and weaknesses of each design pattern (MVC, MVP, MVVM, MVI) is vital for selecting the most suitable approach for your unique project requirements.
- By considering MVC alternatives, you unlock the potential for building more adaptable and scalable applications that can evolve alongside your project’s needs.
Understanding the MVC Pattern
The MVC (Model-View-Controller) pattern is a fundamental design pattern in software architecture, specifically for building user interfaces in applications or web development. It separates an application into three distinct parts, each with a dedicated responsibility: Model, View, and Controller. This separation offers numerous advantages and has contributed to the widespread adoption of MVC across various development projects.
Model, View, and Controller Components in MVC
Model: The Model represents the data model and the business logic of the application. It defines the data structures, handles data persistence (interaction with databases or other storage mechanisms), and implements the application’s core functionalities. Essentially, the Model is the engine that powers the application’s logic and processes user requests.
View: The View component is responsible for presenting the user interface to the users. It represents the visual representation of the data to the end-users. The View receives the data from the Model and displays it in a format that is understandable and visually appealing. It can be a graphical user interface (GUI), web page, or any other form of display. The View component is passive and does not contain any business logic. It simply presents the data provided by the Model to the users.
Controller: The Controller functions as the mediator between the Model and the View. It receives user interaction from the View, interprets it, and instructs the Model to perform the necessary actions based on that input. The Controller then retrieves the processed data from the Model and directs the View to update itself accordingly. This creates a clear data flow between the user, the View, the Controller, and the Model.
Benefits of MVC in Software Development
The MVC architecture offers several advantages that have made it a popular choice for developers:
- Separation of Concerns: By separating the data, presentation, and control aspects of an application, MVC promotes cleaner code, improved maintainability, and easier collaboration within development teams. Developers working on the View don’t need to worry about the business logic, and vice versa.
- Testability: Each component of the MVC pattern (Model, View, and Controller) can be tested independently, making it easier to identify and fix bugs. This improves the overall quality and reliability of the application.
- Flexibility and Reusability: The separation of concerns also allows for greater flexibility and reusability. Developers can modify the View without affecting the Model’s logic or change the Model’s functionality without altering the View’s presentation. Additionally, components can potentially be reused across different projects with similar structures.
- Clear Data Flow: MVC establishes a well-defined data flow, making code easier to understand and maintain. Developers can readily trace how user input triggers changes in the Model and how those changes are reflected in the View.
Limitations and Challenges Associated with the MVC Approach
While the MVC models offer numerous benefits, they are not without limitations. Here are some common issues developers encounter when using MVC, particularly in large-scale projects:
Complexity and Tight Coupling Between Components
As applications grow, the Controller can become overloaded with responsibilities, handling user input, manipulating data, and updating the View. This can result in the creation of “Massive View Controllers” containing large amounts of complex code, making them difficult to understand, maintain, and test.
In some implementations, the Controller might become tightly coupled to both the View and the Model. Changes in the View might require modifications to the Controller and vice versa. Similarly, updates to the Model’s logic could necessitate adjustments in the Controller. This tight coupling can hinder code reusability and make it challenging to adapt the app to changing requirements.
Difficulty in Managing Large-Scale Applications
As applications scale, managing complex data flows, and interactions between numerous Views, Controllers, and Models can become cumbersome. Maintaining a clear separation of concerns can be difficult, leading to a tangled web of dependencies. This can make it challenging to add new features or modify existing functionality without unintended consequences.
While individual MVC components can be tested in isolation, testing the complete application flow and user experience can become increasingly complex in large-scale projects. The tight coupling between components can make it difficult to isolate and test specific behaviors.
Lack of Adaptability and Flexibility to Changing Requirements
Traditional MVC implementations can have limited built-in data binding capabilities. This means developers might need to write additional code to keep the View and Model synchronized, which can be time-consuming and error-prone.
When project requirements change, adapting an MVC application might require modifying multiple components (View, Controller, Model) to reflect those changes. This can be inflexible and hinder development agility, especially when responding to rapidly evolving requirements.
These limitations are important to consider when choosing an architectural design pattern for your project. While MVC offers a solid foundation, it might not be the best fit for every situation. For complex application development, exploring alternative patterns like MVVM (Model-View-ViewModel) or MVP (Model-View-Presenter) could provide a better balance between maintainability, scalability, and flexibility.
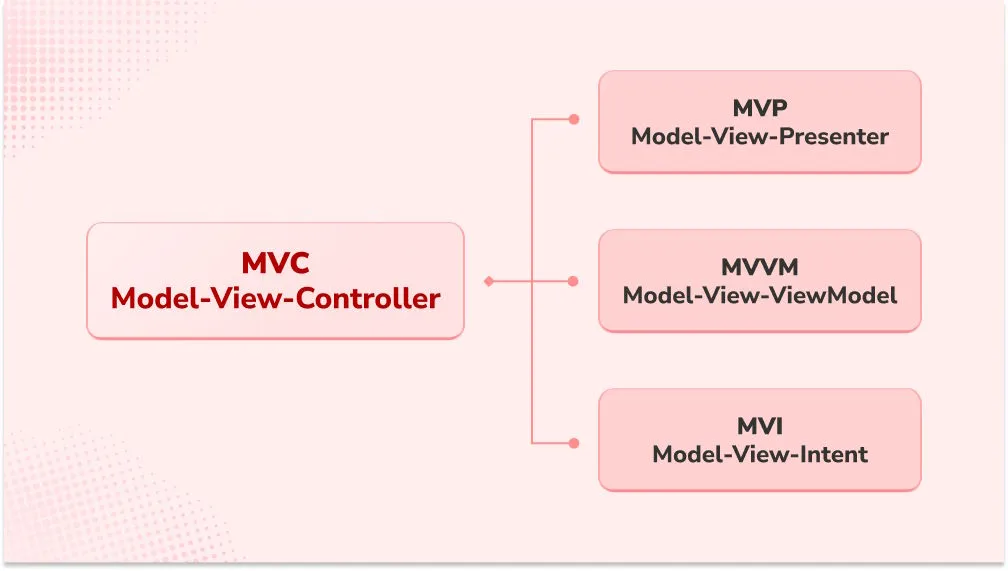
Alternative Architectural Design Patterns for MVC

Model-View-Presenter (MVP)
The Model-View-Presenter (MVP) pattern introduces a Presenter component as an intermediary between the Model and the View. Unlike MVC, the View in MVP has no direct knowledge of the Model. Instead, the Presenter fetches data from the Model and prepares it for the View in a suitable format. The View then displays the data and sends user interactions back to the Presenter. This separation promotes an even stricter separation of concerns compared to MVC.
Advantages and Use Cases:
- Improved Testability: With a clear separation of logic in the Presenter, MVP offers excellent testability for both the View (focusing on UI behavior) and the Presenter (handling business logic).
- Loose Coupling: Tight coupling between components is minimized. Changes in the View don’t directly impact the Presenter or the Model, and vice versa. This enhances flexibility and maintainability.
- Focus on UI: The View can solely focus on presentation, making it easier to build reusable UI components and ensure a clean separation of concerns.
MVP is a good choice for projects that require a clear separation of UI logic and business logic, particularly for complex user interfaces. It’s also well-suited for scenarios where testability and maintainability are critical aspects of the development process.
Model-View-ViewModel (MVVM)
The Model-View-ViewModel (MVVM) pattern introduces a ViewModel, which acts as a data intermediary between the Model and the View. The ViewModel retrieves data from the Model, prepares it for presentation, and exposes it to the View through data binding mechanisms. User interactions within the View are then channeled through the ViewModel, which can update the Model and notify the View of any changes.
Benefits and Scenarios:
- Two-Way Data Binding: MVVM offers two-way data binding, meaning changes in the View are automatically reflected in the Model (and vice versa), simplifying data synchronization and user interaction handling.
- Improved Maintainability: The ViewModel encapsulates data presentation logic, leading to cleaner and more maintainable Views. This allows for easier code reuse and modification without affecting the View or the Model.
- Platform Independence: MVVM is well-suited for cross-platform development as the ViewModel can be platform-independent, while the View implementation can be tailored to specific platforms.
MVVM is a popular choice for building complex and dynamic user interfaces, particularly in desktop and mobile app development frameworks that support data binding. It’s also advantageous for projects where frequent UI updates and data synchronization are important.
MVI (Model-View-Intent)
The Model-View-Intent (MVI) architecture pattern is a relatively new approach that uses unidirectional data flow. In MVI, the View dispatches user intents (actions) to a central store. This store holds the application state and updates the Model based on the received intents. The store then emits a new state back to the View, triggering a re-render with the updated data.
Advantages and Considerations:
- Predictable State Management: MVI promotes predictable state management with a unidirectional data flow. This simplifies reasoning about application behavior and makes debugging easier.
- Testability: Similar to other patterns, MVI offers excellent testability for each component (View, Intent, and Model).
- Complexity: Compared to MVC and MVP, MVI can have a steeper learning curve due to its emphasis on functional programming concepts and unidirectional data flow.
MVI is particularly well-suited for building reactive applications where state management and immutability are key concerns. However, its adoption might require developers to be familiar with functional programming concepts.
Choosing the Right Design Pattern for Your Needs
The MVC design pattern has served developers well for many years, but it’s not a one-size-fits-all solution. As we’ve explored, alternative design patterns like MVP, MVVM, and MVI offer distinct advantages and address some of MVC’s limitations.
The ideal design pattern for your project depends on its specific requirements. Consider factors like project size, complexity, desired level of separation of concerns, and development team experience.
For instance, if testability and clear separation of UI logic from business logic are priorities, MVP might be a strong contender. If you’re building a data-driven application with frequent UI updates, MVVM’s two-way data binding could be a significant benefit. And for highly reactive applications where state management is crucial, MVI could be a compelling choice.
Here at Orient Software, our team of experienced developers possesses a deep understanding of various design patterns and the nuances of choosing the right one for your project. We can help you analyze your unique project requirements and recommend the most suitable architecture for optimal development efficiency, scalability, and maintainability.
Partner with Orient Software and let us guide you in crafting a robust and adaptable application that thrives in the ever-evolving world of software development.